Blockquote With Auto Number List
So let’s have a look at each one of them first.
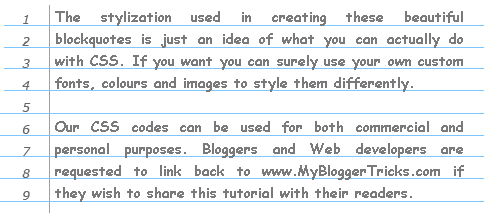
Blockquote With Auto Number List:

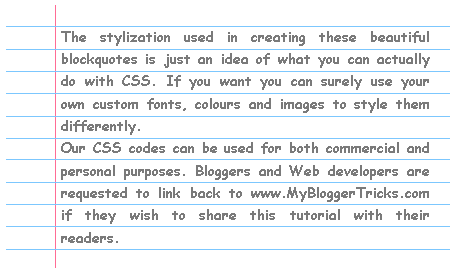
Blockquote Without Number List:

Liked the difference? Now let’s learn how to add each one of them to your Blogger Blogs.
Adding Blockquote With Auto Number List To Blogger
To add this blockquote to blogger, follow the simple steps below,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,
.post-body blockquote { line-height:1.3em; }
If you couldn’t find such code then it is OK.
OR
.post blockquote{ bla bla bla} - Now search for ]]></b:skin> and just above ]]></b:skin> , paste the code below,
blockquote {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglA6DH1b9Wcng15Co2dDLZnbhGJcSygCwPdVDppDHypx-NXtMdMzS9JfO7RveRlERz4Qo64CDNtJrKT140PUuCjm5rnBwjqlGbzpdhpySXKzjv5uuTsAp3KIxu33LJXxJttKQsn_c01mI/s1600/notebook-with-numbers.gif) repeat-y;
margin: 0 20px;
padding: 0px 20px 5px 55px;
color:#7a7a7a;
font: bold 0.9em "Comic Sans MS", verdana;
line-height: 153%;
}
blockquote p {
margin: 0;
}
Customization:-
You can also change the Number list background by replacing the bolded image link in the code above with the image URLs of one of these blockquotes.
Tip:- Right Click the links below each blockquote and choose Save Link As Or Copy Link Location to its image URL.
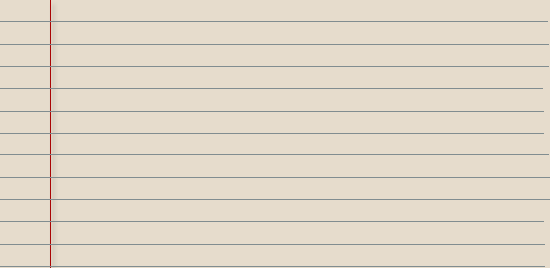
 Blockquote with Yellowish Number List & Dark Brown Background
Blockquote with Yellowish Number List & Dark Brown Background
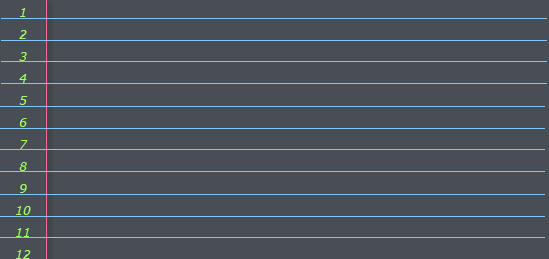
 Blockquote with Greenish Number List & Dark Background
Blockquote with Greenish Number List & Dark Background
font :- It includes font style, size and type respectively. Match the colours with the code above for reference. Font style can be bold, normal , italic or bold italic
color :- This refers to text colour. You can use a different font colour using our color chart
Adding Blockquote With No Number List To Blogger
To add this blockquote simply follow the same steps as shared for the blockquote with auto number list. But for step#4 paste the code below instead,
blockquote {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPVG7pdaHM2HPMe5IkxGKRmo4-mrsgWQgI5etSfHVzWchP8mbn3pM5650eLbpaOu6x4odKYN99odYW9x2hnllAbOTXc07Px48V2xHVEPTmLSrZINu6mzMGJWZdtr0_VxMIVIQc6u12kt4/s400/notebook.gif) repeat-y ;
margin: 0 20px;
padding: 20px 20px 20px 55px;
color:#7A7A7A;
font: bold 0.9em "Comic Sans MS", verdana;
line-height: 155%
}
blockquote p {
margin: 0;
}
You can replace the Background Image link with one of these.
Tip:- Right Click any of the blockquote images below and choose Save Link As Or Copy Link Location to get its image URL. 


That’s All!
Note:- If you want to increase the number range for the blockquote with auto number list or if you want to create an image with your custom colours than I can provide you the PDF source file for it. But it will be given to subscribers only. If you haven’t subscribed yet, kindly do so to avail unlimited download resources from us to you.


Posting Komentar untuk "Blockquote With Auto Number List"